نتورکر، کارشناس هاستینگ و شبکه و فناوری اطلاعات
معرفی انواع خدمات شبکه، مقالات آموزشی هاستینگ، دامنه، وردپرس و ووکامرس و سرور مجازی و اختصاصینتورکر، کارشناس هاستینگ و شبکه و فناوری اطلاعات
معرفی انواع خدمات شبکه، مقالات آموزشی هاستینگ، دامنه، وردپرس و ووکامرس و سرور مجازی و اختصاصیآموزش ایجاد پس زمینه متحرک در وردپرس
آیا به دنبال افزایش جذابیت بصری وبسایت وردپرس خود با پسزمینه متحرک هستید؟ ترکیب انیمیشن نهتنها میتواند کیفیت زیباییشناختی سایت شما را افزایش دهد، بلکه آن را برای بازدیدکنندگان جذابتر و به یاد ماندنیتر میکند. یک پسزمینه چشمنواز برای جذب مخاطبان شما، ایجاد یک اثر ماندگار که میتواند منجر به افزایش تعامل و کاوش در محتوای شما شود، خدمت میکند.
در این راهنما، شما را از طریق فرایند افزودن پسزمینه ذرات به سایت وردپرس خود با استفاده از particle.js، یک کتابخانه انیمیشن جاوا اسکریپت همهکاره، راهنمایی میکنیم. این آموزش گامبهگام همه چیز را از تنظیمات اولیه تا اصلاح نهایی پسزمینه متحرک شما پوشش میدهد و تضمین میکند که همه ابزارهای موردنیاز برای ایجاد یک تجربه وب پویا و بصری خیرهکننده را در اختیار دارید. آماده باشید تا وبسایت خود را به یک بوم پر جنبوجوش تبدیل کنید که کاربران را به سمت خود جذب میکند و آنها را برای کسب اطلاعات بیشتر باز میدارد.
درحالیکه شخصیسازی پسزمینه وبسایت شما ممکن است در نگاه اول بیاهمیت به نظر برسد، اما نقش مهمی در شکلدهی به برداشت اولیه بازدیدکنندگان از برند شما و تأثیرگذاری بر تجربه کلی آنها در سایت شما دارد. پسزمینهای که مدبرانه طراحی شده است میتواند لحن محتوای شما را تنظیم کند و کاربران را به کاوش بیشتر و تعامل با پیشنهادها شما دعوت کند.
پسزمینه متحرک نهتنها جذابیت بصری وبسایت شما را افزایش میدهد، بلکه تعامل آن را نیز افزایش میدهد و آن را برای بازدیدکنندگان جذابتر میکند. با استفاده از عناصر پویا، سایت وردپرس شما تصویری از مدرنیته و خلاقیت را به نمایش میگذارد که میتواند حس اعتماد و حرفهای بودن را تقویت کند. بسیاری از برندها همچنین از پسزمینههای متحرک برای نشاندادن مناسبتهای خاص استفاده میکنند و به صفحات وب خودرنگی از جشن تزریق میکنند. بهعنوانمثال، سایتهای تجارت الکترونیک اغلب طرحبندیهای خود را با دانههای برف متحرک یا درختان کریسمس که بهآرامی در حال سقوط هستند تزیین میکنند و فضای شادی را ایجاد میکنند که با مشتریان طنینانداز میشود و آنها را تشویق به خرید میکند.
علاوه بر این، ترکیب یک پسزمینه متحرک میتواند به طور قابلتوجهی تعامل کاربر را بهبود بخشد. هنگامی که بازدیدکنندگان با محیطی پر جنبوجوش و غوطهور مواجه میشوند، احتمال بیشتری وجود دارد که در سایت شما باقی بمانند و نرخ پرش را کاهش دهند و رضایت کلی کاربر را افزایش دهند. با استفاده از انیمیشنهای ظریف که حواس را از محتوا منحرف نمیکنند، میتوانید تمرکز خود را حفظ کنید و درعینحال تجربه بصری لذت بخشی را ارائه دهید. بهاینترتیب، یک پسزمینه متحرک نهتنها سایت وردپرس شما را زیبا میکند، بلکه به عملکرد آن نیز کمک میکند و بازدیدکنندگان را به مشتریان وفادار و حامیان برند شما تبدیل میکند.
علاوه بر این، پسزمینههای متحرک میتوانند بهعنوان ابزار قدرتمند داستانسرایی عمل کنند. آنها میتوانند به طور مؤثر پیام یا موضوع برند شما را منتقل کنند، کاربران را از نظر احساسی درگیر کرده و محتوای شما را به یاد ماندنیتر کنند. خواه یک جریان ملایم امواج برای یک استراحتگاه ساحلی باشد یا یک منظره شهری شلوغ برای یک برند با مضمون شهری، انیمیشنهای خوب انتخاب شده میتوانند احساساتی را برانگیزند که در بین مخاطبان شما طنینانداز شود. با ادغام دقیق پسزمینههای متحرک که باهویت برند شما همسو هستند، تجربهای منسجم و تأثیرگذار ایجاد میکنید که بازدیدکنندگان را تشویق میکند تا با پیام شما در سطح عمیقتری ارتباط برقرار کنند.

برخی از وبسایتها از یک انیمیشن پسزمینه پیش بارگذار استفاده میکنند که تجربه کاربر را بهبود میبخشد. این رویکرد به بازدیدکنندگان این تصور را میدهد که سایت به طور فعال در حال بارگذاری است، و آنها را بیشتر متمایل میکند که صبورانه منتظر بمانند تا عناصر صفحه وب قابلمشاهده شوند. برای اطلاعات بیشتر، مقاله ما را در مورد افزودن یک انیمیشن پسزمینه پیش بارگذار بررسی کنید.
در این راهنما، نحوه پیادهسازی پسزمینه متحرک با استفاده از particle.js را نشان خواهیم داد. اگر کنجکاو هستید که particle.js شامل چه چیزی است، کافی است به بخش بعدی بروید.
Particle.js چیست؟
Particle.js یک کتابخانه جاوا اسکریپت است که به شما امکان میدهد جلوههای بصری خیرهکنندهای را با استفاده از ذرات ایجاد کنید - عناصر گرافیکی کوچک و متحرک. این ذرات را میتوان از نظر اندازه، رنگ، شکل و حرکت سفارشی کرد. علاوه بر این، آنها به تعاملات کاربر مانند حرکات یا کلیکهای ماوس پاسخ میدهند و یکلایه جذاب به وبسایت شما اضافه میکنند.
اکنون که متوجه شدید particle.js چیست، بیایید نحوه افزودن پسزمینه متحرک در وردپرس را بررسی کنیم. دو روش مناسب برای مبتدیان در این راهنما وجود دارد که میتوانید با استفاده از پیوندهای سریع زیر به آنها پیمایش کنید:
روش ۱: نحوه اضافهکردن پسزمینه متحرک با صفحهساز
روش ۲: چگونه یک پسزمینه متحرک با یک افزونه رایگان اضافه کنیم
گزینه جایگزین: یک پسزمینه ویدئو وردپرس اضافه کنید
روش ۱: افزودن پسزمینه متحرک با صفحهساز
روش اول شامل استفاده از SeedProd، افزونه پیشرو صفحهساز وردپرس است که امروزه در دسترس است. این دارای یک گزینه پسزمینه ذرات داخلی و بسیار قابلتنظیم است.
با SeedProd، میتوانید از بین انواع انیمیشنهای ذرات از قبل موجود انتخاب کنید یا یک انیمیشن سفارشی متناسب با نیاز خود ایجاد کنید. علاوه بر این، میتوانید تعداد ذرات را تنظیم کنید، حرکات انیمیشن را کنترل کنید، و افکتهای شناور را مطابق با ترجیحات خودتنظیم کنید.
پریمیوم SeedProd استفاده خواهیم کرد، زیرا ویژگی پسزمینه ذرات در آنجا موجود است. برای استفاده از SeedProd، ابتدا باید افزونه را نصب و فعال کنید. میتوانید جزئیات بیشتری در مورد این موضوع در راهنمای مبتدیان ما در مورد نصب افزونه وردپرس بیابید. پس از آن، بهسادگی کلید مجوز خود را در افزونه کپی کنید. فقط به داشبورد وردپرس خود بروید، به SeedProd» Settings بروید و کلید مجوز را در قسمت مربوطه وارد کنید. سپس، روی «Verify Key» کلیک کنید.

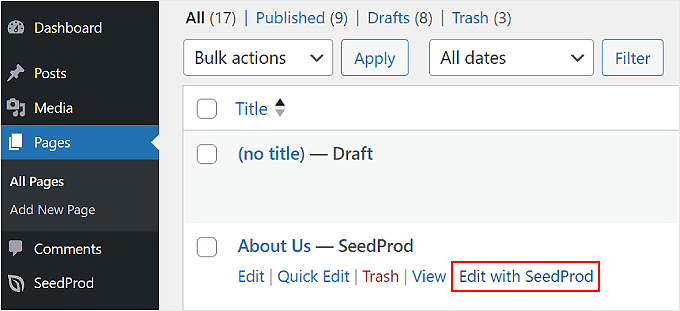
اگر میخواهید قبل از افزودن پسزمینه ذرات در وردپرس، تم خود را سفارشی کنید، میتوانید از راهنمای ما برای ایجاد آسان یک تم سفارشی با SeedProd پیروی کنید. بعد، سازنده کشیدن و رهاکردن صفحه را که میخواهید پسزمینه ذرات را در آن وارد کنید، باز کنید. اگر یک تم با SeedProd ایجاد کردهاید، باید قبلاً برخی از صفحات را در وردپرس اضافه کرده باشید. اکنون، به Pages » All Pages بروید و مکاننمای خود را روی صفحهای که میخواهید ویرایش کنید، مانند صفحه اصلی، صفحه درباره یا صفحه دیگری نگه دارید. سپس، روی دکمه «Edit with SeedProd» کلیک کنید.

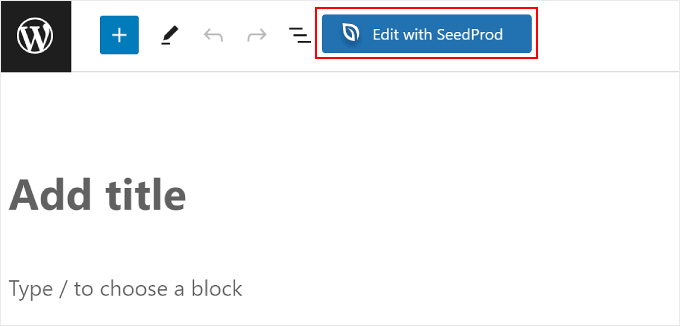
اگر این گزینه در انتهای لیست ظاهر نشد، نگران نباشید. فقط روی دکمه «Edit» کلیک کنید، و در ویرایشگر بلوک، روی دکمه «Edit with SeedProd» کلیک کنید.

اکنون باید در صفحهساز SeedProd باشید.
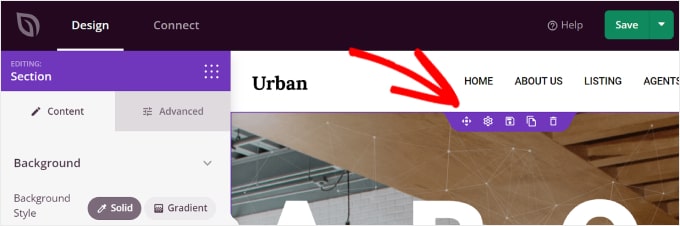
فقط نشانگر خود را روی قسمت صفحهای که میخواهید پسزمینه ذرات را در وردپرس اضافه کنید نگه دارید و آن را انتخاب کنید. اگر یک قسمت و نوارابزار بنفش در بالای آن ظاهر شود، متوجه خواهید شد که بخشی را انتخاب کردهاید.

هنگامی که روی یک بخش کلیک کردید، نوار کناری بخش در سمت چپ ظاهر میشود.
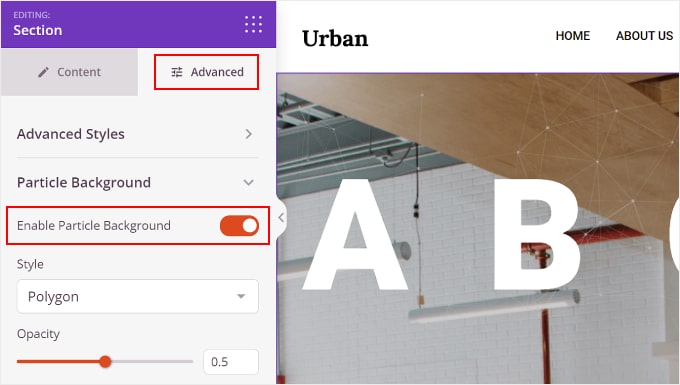
اکنون تنها کاری که باید انجام دهید این است که به کلید جهش "Advanced" بروید و تنظیمات "Enable Particle Background" را تغییر دهید.

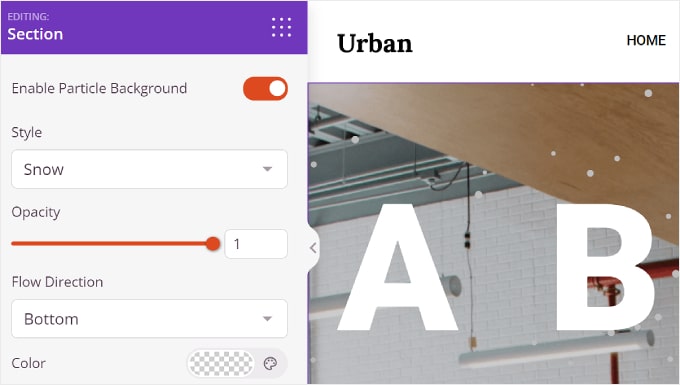
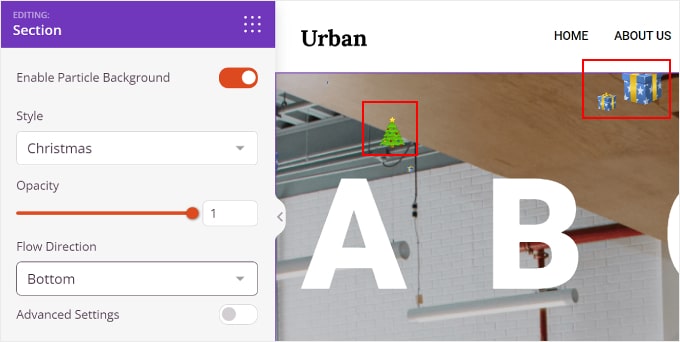
چندین تنظیمات ذرات پسزمینه وجود دارد که میتوانید پیکربندی کنید. یکی Style است که در آن میتوانید هر یک از افکتهای انیمیشن موجود را انتخاب کنید که عبارتاند از Polygon، Space، Snow، Snowflakes، Christmas، Halloween و Custom. در ادامه مقاله در مورد افزودن یک انیمیشن پسزمینه ذرات سفارشی بیشتر صحبت خواهیم کرد.

همچنین Opacity وجود دارد که میزان مات بودن انیمیشن را کنترل میکند و جهت جریان (Flow Direction) که جهتی را که ذرات باید به سمت آن حرکت کنند را تعیین میکند. برای سبکهای ذرات خاص، میتوانید رنگ آنها را نیز سفارشی کنید. بااینحال، برای کریسمس و هالووین، هیچ تنظیمات رنگی وجود ندارد، زیرا ذرات به شکل تصویر هستند.

زیر رنگ «‘Advanced Settings» است. فعالکردن آن به شما امکان میدهد تعداد ذرات، اندازه ذرات، سرعت حرکت و فعالکردن اثر شناور را سفارشی کنید. با آخرین ویژگی، ذرات مطابق جهت ماوس شما حرکت میکنند. توجه داشته باشید که وقتی وبسایت را در قسمت سازنده صفحه مشاهده میکنید یا اگر محتوای داخل بخش کل فضای آن بخش را اشغال کند، این کار عمل نمیکند.

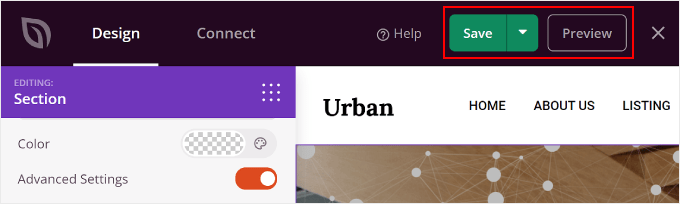
و این تنها کاری است که باید انجام دهید. پس از تکمیل سفارشی کردن پسزمینه ذرات وردپرس، میتوانید روی دکمه «save» در گوشه بالا سمت راست کلیک کنید تا تغییرات را منتشر کنید. همچنین میتوانید دکمه «پیشنمایش» را انتخاب کنید تا ببینید پسزمینه ذرات چگونه به نظر میرسد.

ایجاد یک پسزمینه ذرات سفارشی برای وبسایت شما:
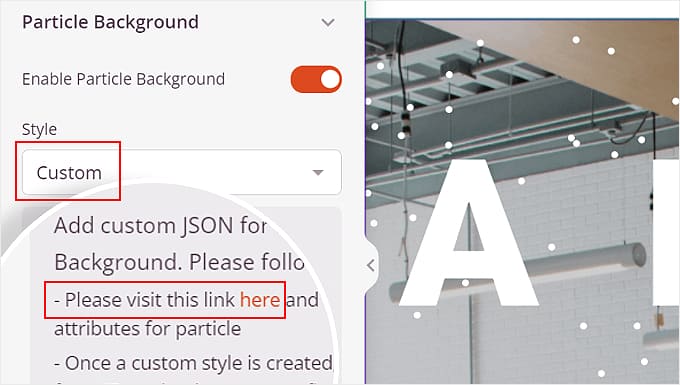
اگر جلوههای متحرک موجود با نیازهای شما مطابقت ندارند، میتوانید یک افکت سفارشی نیز ایجاد کنید. کاری که باید انجام دهید این است که سبک "Custom" را در تنظیمات Background Particle انتخاب کنید. پس از آن، روی پیوند در خط "Please visit the link here and choose required attributes for particle" کلیک کنید.

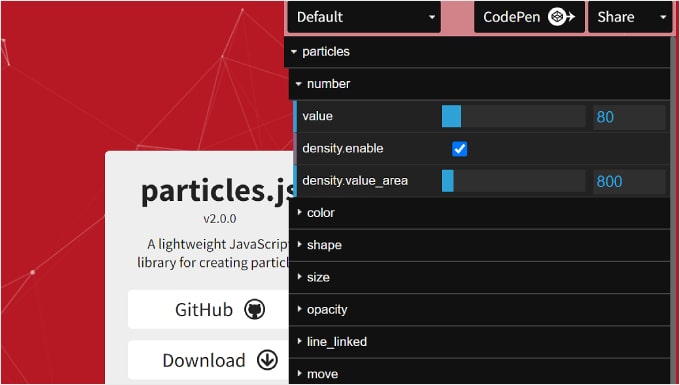
در این وبسایت میتوانید طرح ذرات موردنظر خود، تعامل آن و رنگ پسزمینه را سفارشی کنید. در تنظیمات «particles»، میتوانید تعداد ذرات، رنگ، شکل، اندازه، کدورت، خطوطی که ذرات را به هم پیوند میدهند و حرکت را تنظیم کنید.

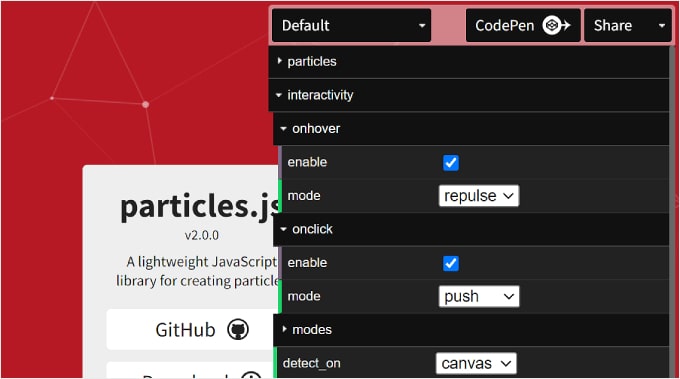
زیر آن "interactivity" است. این جایی است که میتوانید نحوه رفتار ذرات را هنگامی که روی آنها قرار میگیرید و روی آنها کلیک میکنید، تنظیم کنید.

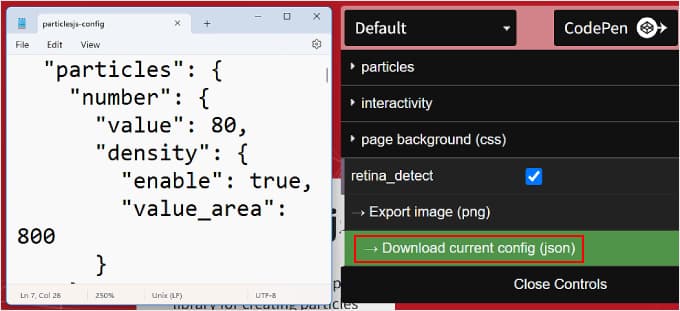
در نهایت، «page background (css)» دارید. در اینجا میتوانید رنگ پسزمینه انیمیشن ذرات را تغییر دهید و اندازه، موقعیت و تکرار آن را تغییر دهید. در صورت نیاز، میتوانید URL تصویر پسزمینه سفارشی را نیز آپلود کنید. پس از اتمام کار، میتوانید روی دکمه «Download current config (json)» در پایین کلیک کنید.
این فایل کد JSON پسزمینه ذرات را دانلود میکند که باید آن را با استفاده از یک برنامه ویرایشگر متنباز کنید. همانطور که به مراحل بعدی ادامه میدهید، پنجره ویرایشگر متن را باز نگه دارید.

اکنون، بیایید به صفحه ساز SeedProd برگردیم.

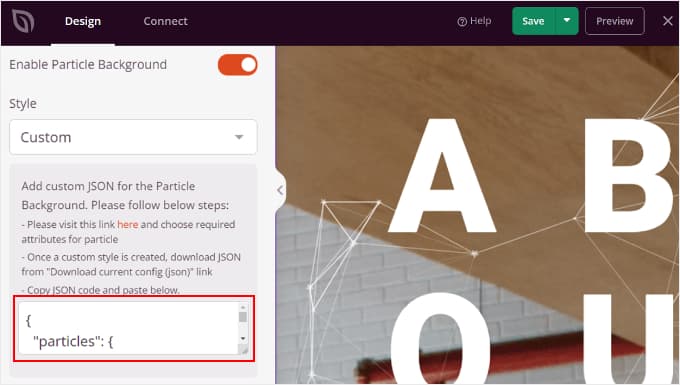
به منوی ذرات پس زمینه در تنظیمات پیشرفته بازگردید. کد JSON را کپی کرده و در کادر متن مشخص شده قرار دهید. اکنون باید پسزمینه ذرات خود را در بخش پیشنمایش ببینید.

روی "Preview" کلیک کنید تا ببینید پسزمینه ذرات در قسمت جلویی چگونه به نظر میرسد و "save" را برای نهایی کردن تغییرات کلیک کنید.
روش ۲: اضافهکردن پسزمینه متحرک با یک افزونه رایگان:
روش دوم یک جایگزین رایگان برای SeedProd با استفاده از افزونه Particle Background WP، یک افزونه انیمیشن که بدون هیچ هزینهای در دسترس است، ارائه میدهد. برای شروع، مطمئن شوید که افزونه Particle Background WP را نصب و فعال کردهاید.
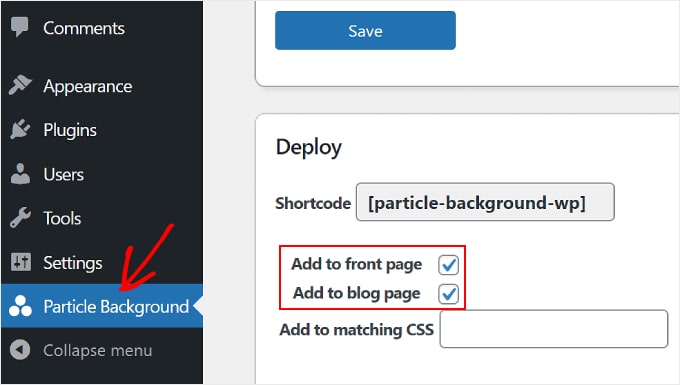
پس از فعالشدن افزونه، از داشبورد وردپرس خود به بخش Particle Background بروید، جایی که چندین گزینه را پیدا خواهید کرد. یکی از ویژگیهای کلیدی این بخش است که یک کد کوتاه برای پسزمینه ذرات تمامشده شما ارائه میکند و به شما امکان میدهد بعداً آن را در صفحات یا پستهای خود درج کنید. علاوه بر این، میتوانید کادرهای «Add to front page» و یا «‘Add to blog page» را علامت بزنید تا به طور خودکار پسزمینه متحرک در آن صفحات خاص اعمال شود.

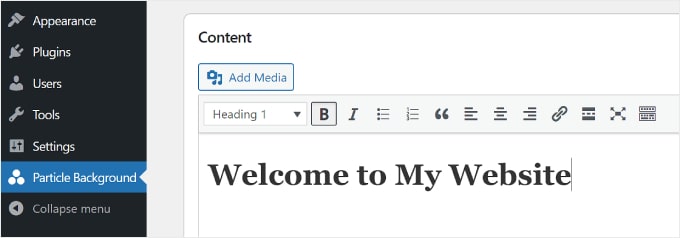
با اسکرول به پایین، بخش Content را مشاهده خواهید کرد. اینجاست که میتوانید متنی را در بالای پسزمینه ذرات اضافه کنید. اگر HTML بلد هستید، می توانید مقداری کد HTML برای سفارشی کردن متن اضافه کنید. همچنین، میتوانید روی «Add Media» کلیک کنید تا تصاویر یا فایلهایی را از کتابخانه رسانه وردپرس وارد کنید.

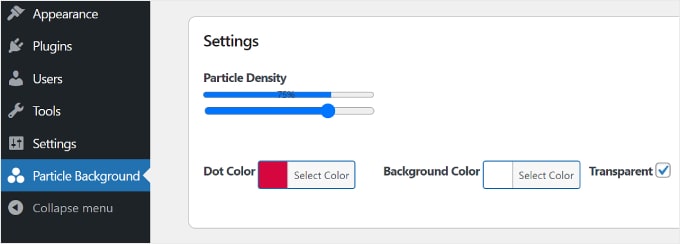
در زیر تنظیمات انیمیشن پسزمینه ذرات وردپرس آمده است. میتوانید چگالی ذرات را تنظیم کنید، که میزان نزدیک و دور بودن ذرات، رنگ نقطه ذره و رنگ پسزمینه را کنترل میکند. همچنین میتوان پس زمینه را شفاف کرد.
یکی از نکات منفی این افزونه وردپرس این است که نمیتوانید شکل ذرات را به همان روشی که با SeedProd انجام میدهید، تنظیم کنید. بنابراین، اگر به دنبال استفاده از این افزونه هستید، این چیزی است که باید در نظر بگیرید.

وتمام!
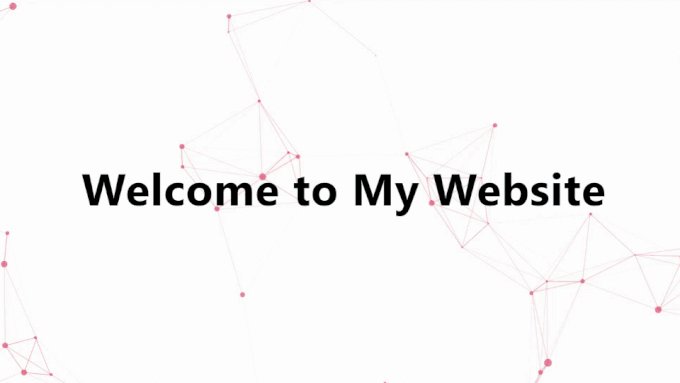
در اینجا مثالی از این است که پسزمینه متحرک ذرات با استفاده از این افزونه وردپرس چگونه به نظر میرسد.

گزینه جایگزین: یک پسزمینه ویدئوی وردپرس را بگنجانید
اگر به دنبال معرفی یک افکت متحرک به وبسایت خود هستید؛ اما رویکرد متفاوتی را نسبت به روشهایی که قبلاً بیان کردیم ترجیح میدهید، پسزمینه ویدیو را اضافه کنید. این گزینه خلاقیت بیشتری را به شما میدهد و تنوع گستردهتری از افکتهای متحرک را برای انتخاب در اختیار شما قرار میدهد. علاوه بر این، میتوانید ویدیو را برای پخش خودکار در یک حلقه تنظیم کنید و یک تجربه متحرک یکپارچه برای بازدیدکنندگان ایجاد کنید.
بااینحال، توصیه میکنیم از آپلود یک فایل ویدیویی بزرگ به طور مستقیم در وبسایت خود خودداری کنید، زیرا این امر میتواند به طور قابلتوجهی سرعت وردپرس را کاهش دهد و مخاطبان شما را ناامید کند. در عوض، راهحل کارآمدتر این است که یک ویدئوی YouTube را بهعنوان پسزمینه متحرک تمام صفحه خود جاسازی کنید. بهاینترتیب، میتوانید جذابیت بصری سایت خود را بدون به خطر انداختن عملکرد آن افزایش دهید.
آیا پسزمینههای متحرک سرعت وبسایتها را کاهش میدهند؟
پسزمینههای متحرک درصورتیکه بهدرستی پیادهسازی نشده باشند، میتوانند سرعت وبسایت شما را کاهش دهند. بااینحال، راهبردهای مختلفی برای کاهش این مشکل وجود دارد. بهعنوانمثال، تأثیر عملکرد پسزمینه ذرات به دو عامل اصلی بستگی دارد: تعداد ذرات در حرکت و سرعت حرکت آنها. تعداد ذرات بیشتر و افزایش حرکت نیاز به قدرت پردازش بیشتری دارد که میتواند منجر بهکندی بارگذاری صفحه شود.
برای بهینهسازی عملکرد، تنظیمات مختلف را برای چگالی ذرات و سرعت آزمایش کنید تا مؤثرترین پیکربندی را برای سایت خود شناسایی کنید. در طول این فرایند تنظیم، توصیه میشود که تستهای سرعت وردپرس را برای سنجش تأثیر تغییرات خود انجام دهید. علاوه بر این، عاقلانه است که از پسزمینههای متحرک بهصورت انتخابی استفاده کنید، و آنها را برای صفحاتی رزرو کنید که تجربه کاربری را در آنها بهبود میبخشند. استفاده بیش از حد از انیمیشنها در سایت شما ممکن است منجر به یکنواختی بصری شود.
سوالات متداول:
دو روش اصلی برای افزودن پسزمینه متحرک در وردپرس چیست؟
دو روش اصلی برای افزودن پسزمینه متحرک در وردپرس عبارتاند از:
استفاده از پلاگین: پلاگینهایی مختلفی در دسترس هستند که فرایند اضافهکردن پسزمینه متحرک را بدون نیاز به کدنویسی ساده میکنند.
CSS/HTML سفارشی: برای کاربرانی که با کد راحت هستند، افزودن CSS یا HTML سفارشی مستقیماً به موضوع یا استفاده از Customizer WordPress میتواند به پسزمینههای متحرک دست یابد.
یکی از افزونههایی محبوب که میتواند از آن برای ایجاد پسزمینه متحرک در وردپرس استفاده کرد چیست؟
یکی از پلاگینهایی محبوبی که میتواند از آن برای ایجاد پسزمینه متحرک استفاده کرد، افزونه WP Video Background است. این افزونه به کاربران اجازه میدهد تا بهراحتی پسزمینههایی ویدئویی را به صفحات و پستهایی خود اضافه کنند و یک افکت متحرک بدون کدنویسی پیچیده ارائه دهند.
هنگام افزودن پسزمینه متحرک به سایت وردپرس چه نکاتی را باید در نظر داشت؟
هنگام اضافهکردن پسزمینه متحرک، موارد زیر را در نظر بگیرید:
عملکرد: پسزمینههای متحرک میتوانند زمان بارگذاری را افزایش دهند، بنابراین فایلهای رسانهای خود را بهینه کنید.
تجربه کاربری: اطمینان حاصل کنید که انیمیشن حواس بازدیدکنندگان را پرت نمیکنند یا آنها را تحتتأثیر قرار نمیدهد. نحوه ظاهر آن را دستگاههای مختلف آزمایش کنید.
دسترسی: مطمئن شوید که محتوا قابل خواندن است و عناصر متحرک باعث ناراحتی کاربران با حساسیت حرکت نمیشوند.


























