نتورکر، کارشناس هاستینگ و شبکه و فناوری اطلاعات
معرفی انواع خدمات شبکه، مقالات آموزشی هاستینگ، دامنه، وردپرس و ووکامرس و سرور مجازی و اختصاصینتورکر، کارشناس هاستینگ و شبکه و فناوری اطلاعات
معرفی انواع خدمات شبکه، مقالات آموزشی هاستینگ، دامنه، وردپرس و ووکامرس و سرور مجازی و اختصاصیچگونه از وردپرس در مرورگر خود استفاده کنید
بسیاری از خوانندگان در مورد راههایی برای آزمایش با وردپرس پرسوجو کردهاند - خواه افزونهها یا آزمایش تمها باشد - بدون ایجاد دردسر برای ایجاد یک وبگاه کامل یا خطر ایجاد تغییرات در وبگاه زنده خود. خوشبختانه، یک راهحل وجود دارد: وردپرس Playground. این ابزار نوآورانه به شما امکان میدهد تمام این امکانات را مستقیماً در مرورگر خود کشف کنید.
درحالیکه وردپرس Playground برای سهولت استفاده طراحی شده است، هنوز سؤالات زیادی در مورد عملکرد آن دریافت میکنیم. علاوه بر این، ما متوجه شدهایم که بسیاری از کاربران به طور کامل از ویژگیهای چشمگیر آن استفاده نمیکنند.
برای رفع این نگرانیها، این راهنمای جامع را ایجاد کردهایم. چه مبتدی باشید که برای اولینبار وردپرس را کاوش میکنید، چه کاربری باشید که میخواهد با خیال راحت افزونهها و تمهای جدید را آزمایش کند، یا توسعهدهندهای که نیاز به یک محیط آزمودن سریع دارد، این مقاله شما را با دانش حرکت در زمینبازی وردپرس مانند متخصص
علاوه بر آزمایش پلاگینها و تمها، وردپرس Playground همچنین فرصتی برای کاوش و یادگیری خلاقانه فراهم میکند. میتوانید با سفارشیسازی طرحبندیها، تنظیم تنظیمات، و مشاهده نحوه کارکرد ویژگیهای مختلف بدون هیچ عواقب دائمی، آزمایش کنید. این بهویژه برای کسانی که ممکن است از ایجاد تغییرات در سایتهای زنده خودنگران باشند مفید است و به شما امکان میدهد در مهارتهای وردپرس خود اعتماد کنید.
علاوه بر این، برای توسعهدهندگان، وردپرس پلی گراند بهعنوان یک محیط ایدئال برای نمونهسازی سریع ایدههای جدید عمل میکند. این تنظیمات جعبهمانند مانند به شما امکان میدهد تکههای رمز را آزمایش کنید، پیکربندیهای مختلف را آزمایش کنید و هر مشکلی را که پیش میآید عیبیابی کنید. با استفاده از انعطافپذیری WordPress Playground، میتوانید فرآیند توسعه خود را ساده کنید و گردش کار کلی خود را بهبود بخشید و درعینحال اطمینان حاصل کنید که سایت زنده شما دستنخورده باقی میماند و تحتتأثیر آزمایشهای شما قرار نمیگیرد.
WordPress Playground یک نمونه ابتکاری، موقت و مبتنی بر مرورگر از وردپرس است که به طور خاص برای آزمایش و یادگیری در مورد سیستم مدیریت محتوا طراحی شده است. آن را بهعنوان یک جعبه شنی آنلاین تصور کنید که به کاربران اجازه میدهد تا در انواع فعالیتهای توسعه وردپرس شرکت کنند بدون اینکه خطری برای وبسایتهای زنده خود داشته باشند. برای شروع، بهسادگی به وبسایت وردپرس Playground بروید، جایی که میتوانید پلتفرم را همانطور که در سایت خود انجام میدهید، کاوش کنید.
این بدان معنی است که میتوانید افزونهها را نصب کنید، تمهای جدید را آزمایش کنید و صفحات را آزادانه ایجاد کنید. بااینحال، توجه به این نکته ضروری است که هر گونه سفارشیسازی انجام شده هنگام بازخوانی صفحه از بین میرود. خوشبختانه، میتوانید نمونه وردپرس خود را دانلود کنید تا تغییرات خود را حفظ کنید و بعداً دوباره آن را آپلود کنید.
هسته اصلی عملکرد WordPress Playground، فناوریهای پیشرفتهای است که کاربران را قادر میسازد وردپرس را بدون نیاز به تنظیمات وب سرور و پایگاهداده سنتی تجربه کنند. این پلتفرم از WebAssembly (Wasm) استفاده میکند که به کد PHP اجازه میدهد مستقیماً در مرورگر اجرا شود و از سازگاری با چندین مرورگر وب از جمله کروم، فایرفاکس و سافاری اطمینان حاصل کند. بهجای پایگاهداده MySQL، وردپرس Playground به SQLite متکی است، یک پایگاهداده سبک مبتنی بر فایل که با اجرای مستقیم در مرورگر کاربر، عملکرد کلی را افزایش میدهد.
علاوه بر این، ادغام APIهای Service Worker و Worker Threads مدیریت نرم درخواستها و اجرای اسکریپتهای پسزمینه را تسهیل میکند و تعامل با وردپرس را کارآمد و موثر میکند. برای توسعهدهندگان، این به معنای توانایی اتصال WordPress Playground با ابزارهای مختلف مانند Node.js و Visual Studio Code است که آن را به یک پلتفرم قوی برای آزمایش و اجرای پروژههایشان تبدیل میکند.
باوجود مزایای زمینبازی وردپرس، کاربران باید از چندین محدودیت آگاه باشند. بهعنوانمثال، هیچ دسترسی مستقیمی به دایرکتوری تم و افزونه وجود ندارد، و باعث میشود کاربران بهصورت دستی هر تم یا افزونه موردنظر را دانلود و آپلود کنند. درحالیکه هدف یک ویژگی بتا برای دسترسی به شبکه رفع این محدودیت است، اما هنوز درحالتوسعه است.
علاوه بر این، هر گونه سفارشیسازی انجام شده در محیط وردپرس Playground موقتی است - بدون ذخیره تغییرات، کاربران در صورت بهروزرسانی مرورگر خطر پیشرفت خود را از دست میدهند. یکی دیگر از مشکلات رایج مربوط به iFrames است که ممکن است در هنگام جاسازی یک نمونه وردپرس Playground در یک صفحه وب با مشکلاتی مانند تازه کردن تصادفی یا مشکلات عملکرد مواجه شود. باتوجهبه اینکه این یک ویژگی نسبتاً جدید است، کاربران ممکن است در حین کاوش خود با مشکلاتی مواجه شوند، اما تیم توسعه فعالانه روی بهروزرسانیها و بهبودهایی کار میکند تا تجربه کاربری را بهبود بخشد.

اگر علاقهمند بهبه حداکثر رساندن تجربه خود با WordPress Playground هستید، منابع متعددی برای شروع شما در دسترس است. از آموزشهای نحوه استفاده از WordPress Playground برای راهنمایی شما در نصب تمها و افزونهها گرفته تا دستورالعملهای تعمیر سایت خود، اطلاعات زیادی را در دستان خود خواهید یافت. منابع اضافی نحوه استفاده از طرحهای وردپرس Playground، تعبیه پلتفرم در وبسایت خود و حتی گزارش هر گونه خطایی که با آن مواجه میشوید را پوشش میدهد.
نحوه استفاده از WordPress Playground :
برای استفاده از WordPress Playground، میتوانید مستقیماً به این نام دامنه در مرورگر وب خود بروید: https://playground.wordpress.net
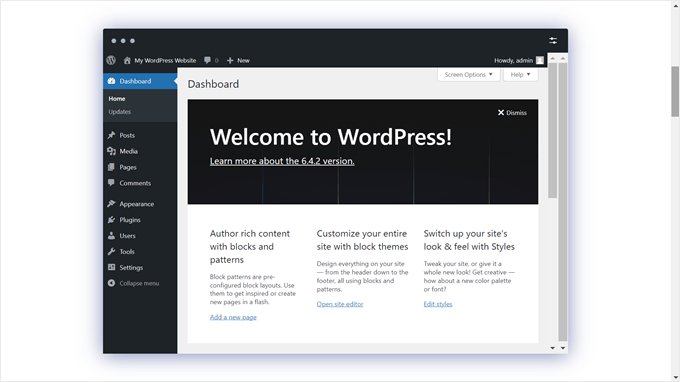
هنگامی که در وبسایت هستید، چند لحظه صبر کنید تا Playground راهاندازی شود. سپس، قسمت جلویی وبسایت را با استفاده از یک تم پیشفرض وردپرس خواهید دید. اگر از WordPress Playground برای آزمایش استفاده میکنید، ممکن است بخواهید محیط را طوری پیکربندی کنید که نرمافزار وردپرس را برای وبسایت واقعی شما منعکس کند.
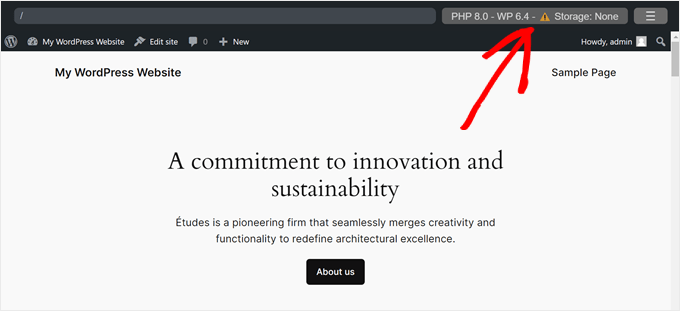
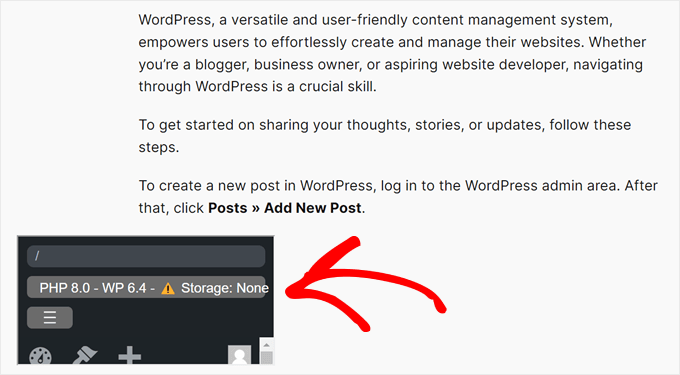
برای انجام این کار، روی منویی که میگوید «PHP X WP X – Storage: None» کلیک کنید.

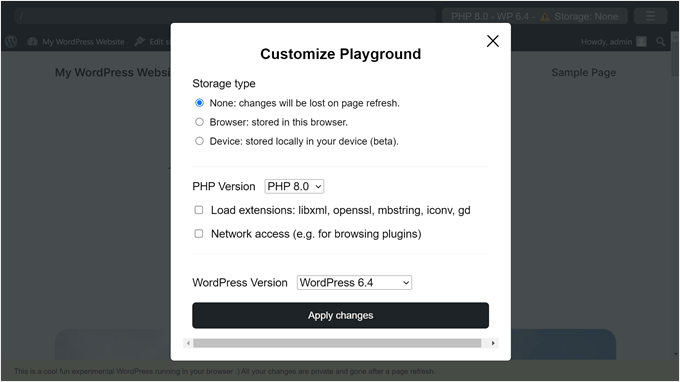
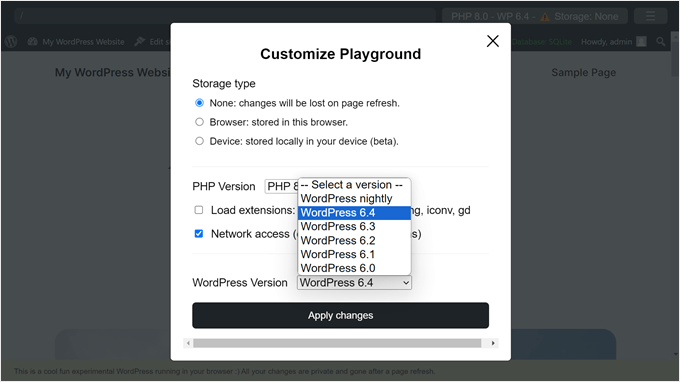
اولین تنظیماتی که باید پیکربندی کنید نوع ذخیرهسازی است. سه گزینه وجود دارد.
"enon" به این معنی است که همه تغییرات در بازخوانی صفحه از بین خواهند رفت. در همین حال، «Browser» به این معنی است که تغییرات در مرورگر ذخیره میشوند؛ اما اگر برگه مرورگر را ببندید یا کش خود را پاک کنید، ناپدید میشوند. همچنین میتوانید با انتخاب «Device» تغییرات را در رایانه خود ذخیره کنید. این گزینه به شما امکان میدهد پوشهای را در رایانه خود برای ذخیره فایلهای وردپرس Playground خود انتخاب کنید، شبیه به ایجاد یک سایت وردپرس لوکالهاست.

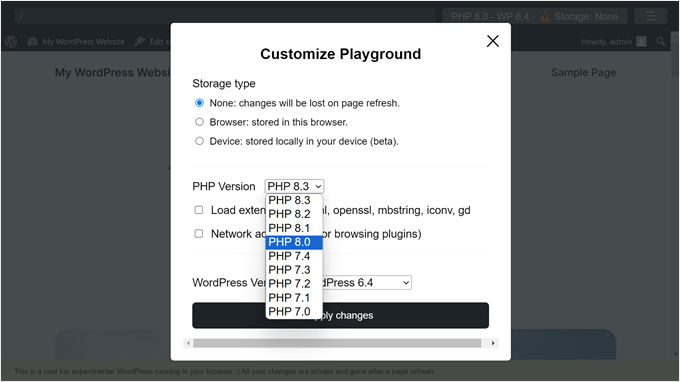
مورد بعدی که میخواهید پیکربندی کنید نسخه PHP است.
توصیه میکنیم آن را همانند نسخه PHP که برای وبسایت خود استفاده میکنید بسازید. گفته شد، ممکن است نسخههای PHP قدیمیتر از ۷.۰ را در اینجا پیدا نکنید.

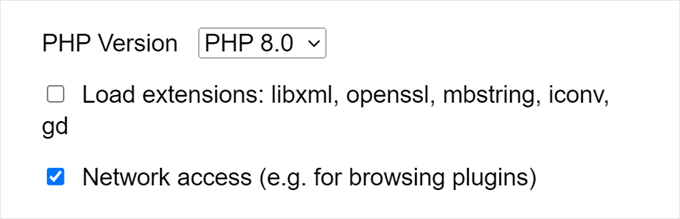
در زیر آن، میتوانید تنظیمات «بارگیری افزونهها: libxml، openssl، mbstring، iconv، gd» و «دسترسی به شبکه (مثلاً برای مرور افزونهها)» را بهصورت اختیاری فعال کنید. اولین تنظیمات آن پسوندهای خاص PHP (libxml، openssl، mbstring، iconv و gd) را بارگیری میکند تا زمینبازی وردپرس شما را بهبود بخشد. اما آنها ضروری نیستند.
تنظیم دوم «Network access» نام دارد. این یک ویژگی بتا است و زمینبازی وردپرس شما را به فهرست پلاگین رسمی متصل میکند تا بتوانید مضامین و افزونههای وردپرس را مستقیماً از محیط نصب کنید.

در نهایت، میتوانید یک نسخه وردپرس را برای Playground انتخاب کنید. شما باید نسخهای را که در حال حاضر برای وبلاگ یا وبسایت وردپرس خود استفاده میکنید انتخاب کنید. وردپرس همچنین نسخه «WordPress Nightly» را در دسترس قرار میدهد. این نسخه توسعهدهنده وردپرس است که شامل آخرین تغییرات ایجاد شده توسط تیم توسعه وردپرس است.
اگر یک توسعهدهنده افزونه یا تم هستید و میخواهید سازگاری با بهروزرسانی بعدی وردپرس را آزمایش کنید، میتوانید از این استفاده کنید. پس از انجام پیکربندی این تنظیمات، ادامه دهید و روی «Apply changes» کلیک کنید.

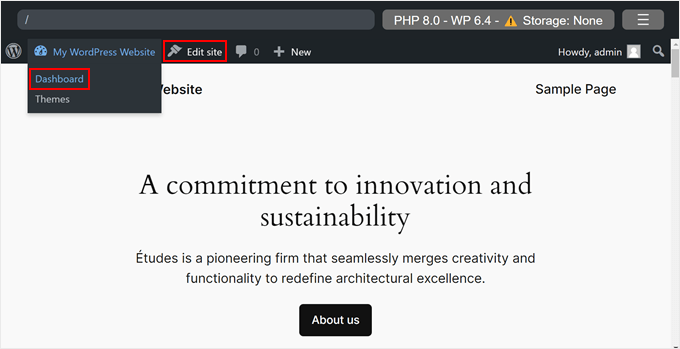
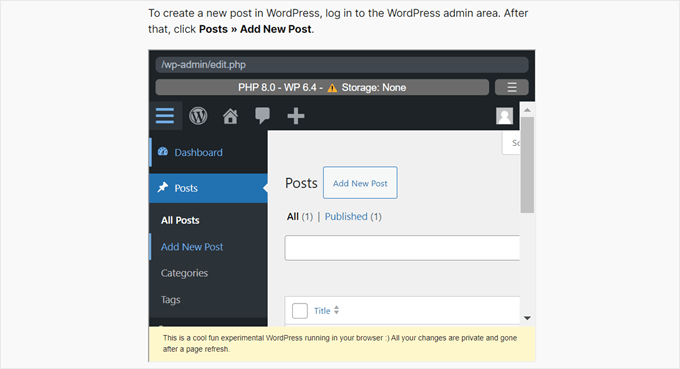
و این همه برای تنظیمات است. اکنون، میتوانید برای شروع آزمایش جعبه شنی به قسمت مدیریت بروید. برای باز کردن قسمت مدیریت، نشانگر را روی منوی عنوان سایت ببرید و روی «Dashboard» کلیک کنید. یا میتوانید با کلیککردن روی «Edit site» به ویرایشگر کامل سایت بروید.

نحوه نصب تم و پلاگین در وردپرس Playground:
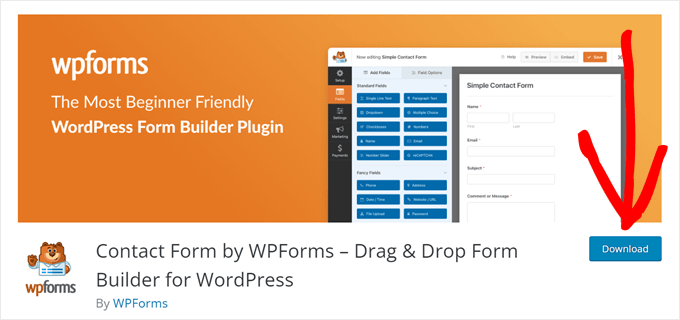
دو راه برای نصب افزونه یا قالب وردپرس در وردپرس Playground وجود دارد. یکی این است که به یک پلاگین یا صفحه تم در WordPress.org بروید و روی دکمه «Download» کلیک کنید.

با این کار فایل فشرده افزونه یا طرح زمینه در رایانه شما ذخیره میشود. سپس میتوانید به نصب دستی و معمول وردپرس برای افزونهها و تمها ادامه دهید. برای دستورالعملهای بیشتر میتوانید راهنمای ما را بخوانید:
نحوه نصب افزونه وردپرس (گامبهگام برای مبتدیان)
نحوه نصب قالب وردپرس (راهنمای مبتدیان)
این روش همچنین برای تست افزونههای پریمیوم وردپرس و تمهای ممتاز وردپرس کار میکند.
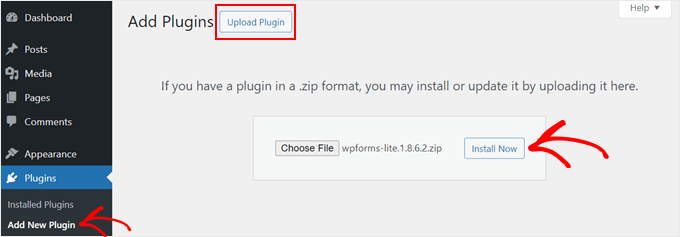
برای افزونهها، بهسادگی به داشبورد وردپرس Playground بروید و به Plugins» Add New Plugin بروید. پس از آن، روی دکمه آپلود افزونه کلیک کنید و گزینه «انتخاب فایل» را انتخاب کنید تا فایل فشرده افزونه را که قبلاً دانلود کرده بودید آپلود کنید. در نهایت، روی "Install Now" کلیک کنید.

در مورد تمها، وردپرس در اولین استفاده از Playground یک تم پیشفرض برای شما نصب میکند.
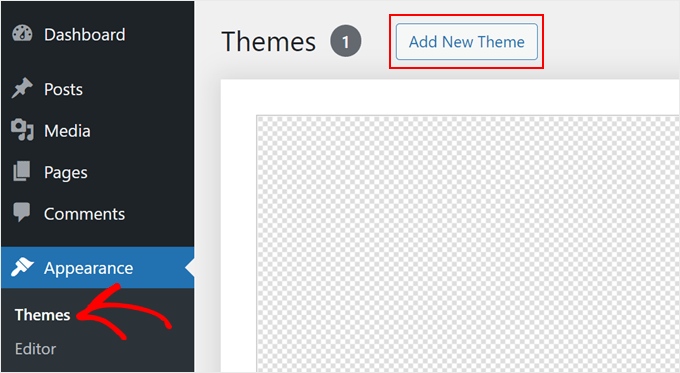
اما اگر میخواهید از یک پوسته جدید رایگان وردپرس استفاده کنید، میتوانید آن را بهصورت دستی از فهرست قالب وردپرس دانلود کنید. سپس، در Playground، به Appearance» Themes بروید و روی «Add New Theme» کلیک کنید.

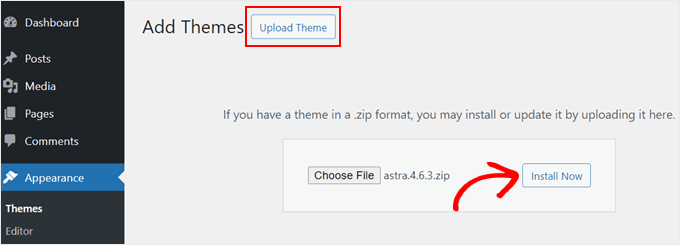
در صفحه بعدی، روی دکمه "Upload Theme" کلیک کنید. پس از آن، فایل تمی را که قبلاً دانلود کردهاید انتخاب کنید و روی «Install Now» کلیک کنید.

اگر این روند کمی خستهکننده به نظر میرسد، نگران نباشید. وردپرس روی یک ویژگی بتا کار میکند که به Playground اجازه میدهد با پلاگین یا دایرکتوری تم متصل شود. درصورتیکه «Network access» را در حین راهاندازی زودتر انتخاب کنید، این باید فعال شود.
بهاینترتیب، Playground مانند هر داشبورد معمولی وردپرس کار میکند و میتوانید تمها و افزونههای رایگان را بدون ذخیره آنها در رایانه خود نصب کنید. راه دیگر برای نصب تمها و افزونهها در داشبورد وردپرس، استفاده از API Query WordPress Playground است. این کار به این صورت است که از شما میخواهد چند پارامتر پرسوجو را به URL Playground WordPress اضافه کنید.
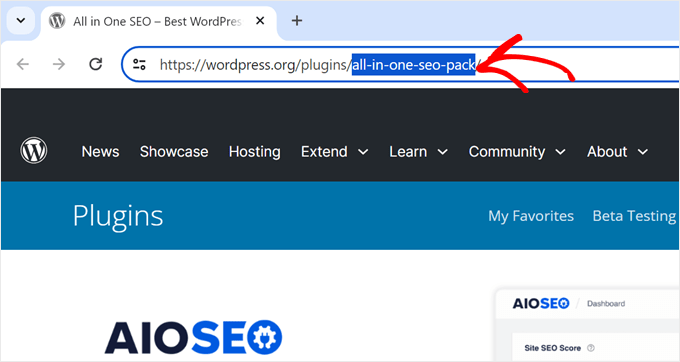
بنابراین، برای مثال، اگر میخواهید نسخه رایگان AIOSEO را در وردپرس Playground نصب و آزمایش کنید، میتوانید به صفحه WordPress.org AIOSEO بروید. پس از آن، به Slug URL AIOSEO توجه کنید.

اکنون، در یک برگه مرورگر جدید، URL وردپرس Playground را با Slug AIOSEO تایپ کنید، مانند این:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
هنگامی که کلید «Enter» را فشار میدهید، WordPress Playground به طور خودکار با نصب افزونه AIOSEO یک محیط جدید ایجاد میکند.
اگر میخواهید تم را نصب کنید، کافی است پارامتر پلاگین را با تم جایگزین کنید، مانند:
https://playground.wordpress.net/?theme=astra
اگر میخواهید چندین افزونه یا تم را در بالای هسته وردپرس نصب کنید، حتی میتوانید چندین پارامتر پرسوجو را با هم ترکیب کنید. فقط مطمئن شوید که هر پارامتر را با علامت و علامت جدا کنید.
اگر افزونههای AIOSEO و MonsterInsights و همچنین تم Astra را نصب میکنید، URL به شکل زیر خواهد بود:
https://playground.wordpress.net/?theme=astra&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
اگر کاربر کروم هستید، میتوانید افزونه Open in WordPress Playground را نیز نصب کنید. با این کار، هر زمان که به یک افزونه یا صفحه تم در WordPress.org بروید، دکمه «Playground» را مشاهده خواهید کرد.
با کلیک بر روی آن یک محیط جدید وردپرس Playground با افزونه یا تم نصب شده باز میشود. این روش پارامتر پرسوجو را ساده میکند.

نحوه واردکردن یک سایت ساخته شده با وردپرس Playground:
فرض کنید با WordPress Playground ;hv کردهاید، چند پست جدید با استفاده از ویرایشگر گوتنبرگ اضافه کردهاید، و حتی ممکن است یک وبسایت کامل ایجاد کرده باشید. بستن برگه و ازدستدادن تمام پیشرفت خود برای همیشه خواهد بود.
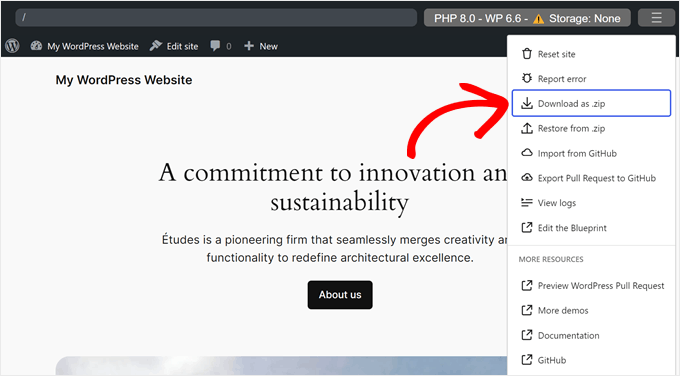
خوشبختانه، میتوانید سایت خود را از وردپرس Playground صادر کرده و آن را در رایانه خود ذخیره کنید. هر زمان که Playground را دوباره باز میکنید، همیشه میتوانید آن فایل فشرده صادر شده را آپلود کنید تا از همان جایی که متوقف کردهاید ادامه دهید برای انجام این کار، به منوی بالای Playground بروید و روی منوی سه خطی در گوشه بالا سمت راست کلیک کنید. سپس، روی «‘Download as .zip» کلیک کنید.

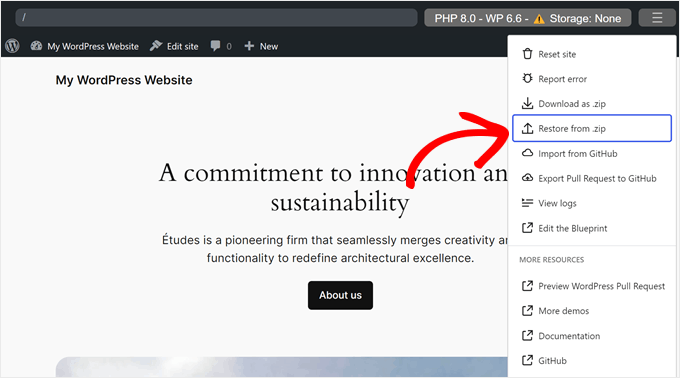
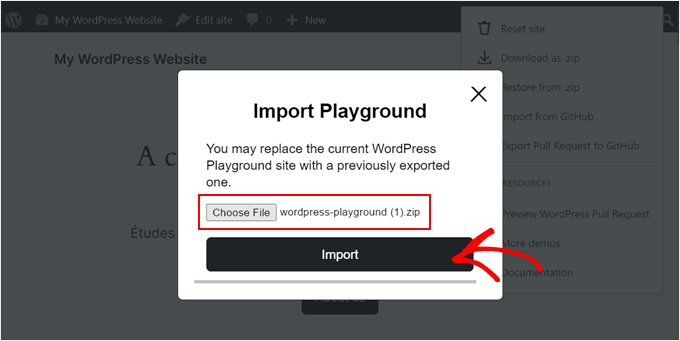
سپس مرورگر شما شروع به دانلود فایل در رایانه شما میکند. برای آپلود فایل در وردپرس Playground کافی است سایت Playground را باز کنید و دوباره منوی سه خطی را کلیک کنید. پس از آن، روی «Restore from .zip» کلیک کنید. اکنون یک پنجره از شما میخواهد که فایلی را که قبلاً صادر کردهاید انتخاب کنید.

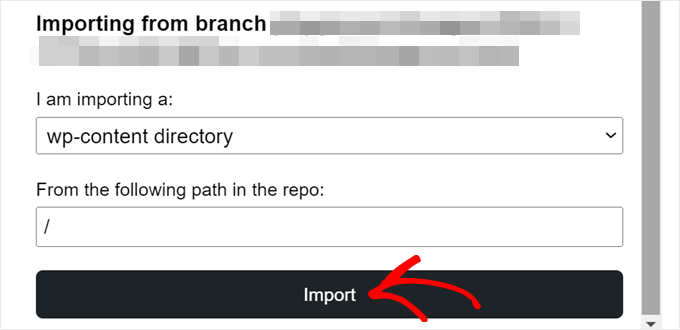
پس از انتخاب فایل، فقط روی "Import" کلیک کنید.

ورود و خروج وردپرس Playground به GitHub :
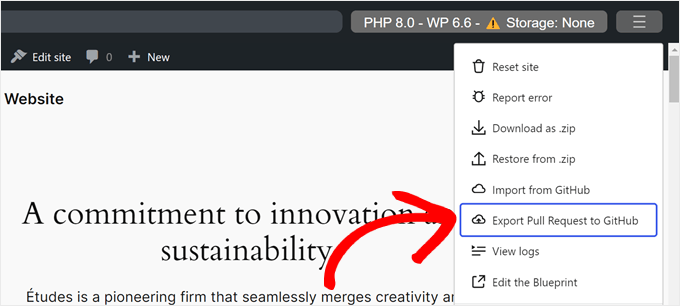
اگر حساب GitHub دارید، میتوانید سایت خود را از وردپرس Playground صادر و وارد کنید. GitHub یک پلت فرم عالی است که به شما امکان می دهد تغییرات وب سایت خود را ردیابی کنید، از فایل های خود نسخه پشتیبان تهیه کنید و با سایر کاربران همکاری کنید. برای صادر کردن یک سایت از وردپرس Playground به GitHub، روی منوی سه خطی کلیک کنید و "Export Pull Request to GitHub" را انتخاب کنید.

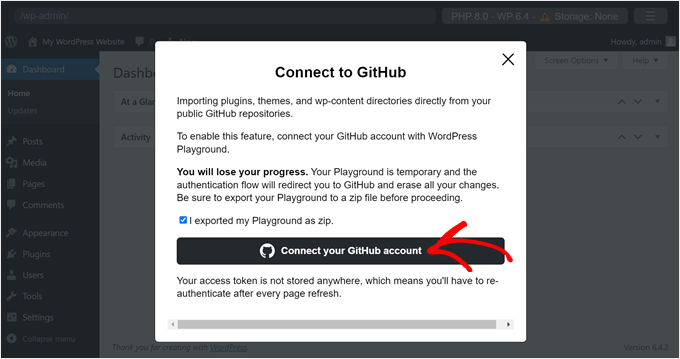
در پاپآپ بعدی، خواهید دید که وردپرس ذخیره وبسایت شما را بهعنوان یک نسخه پشتیبان در رایانه خود تشویق میکند. هنگامی که این کار را انجام دادید، میتوانید کادر "I exported my Playground as zip" را علامت بزنید. سپس، روی دکمه «Connect to your GitHub account» کلیک کنید.

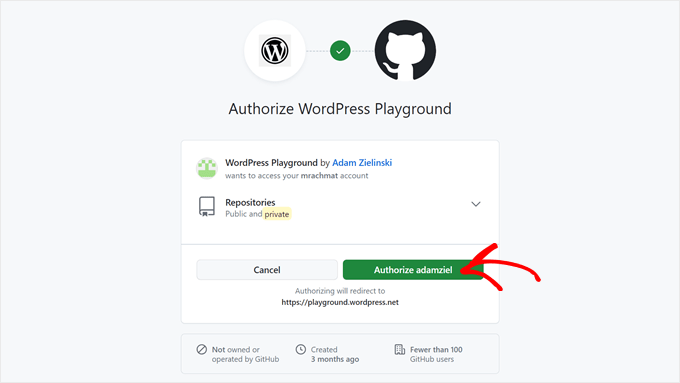
در مرحله بعد، باید تأیید کنید که به WordPress Playground اجازه دسترسی به دادههای خود را میدهید.
برای ادامه، فقط روی "Authorize adamziel" کلیک کنید.

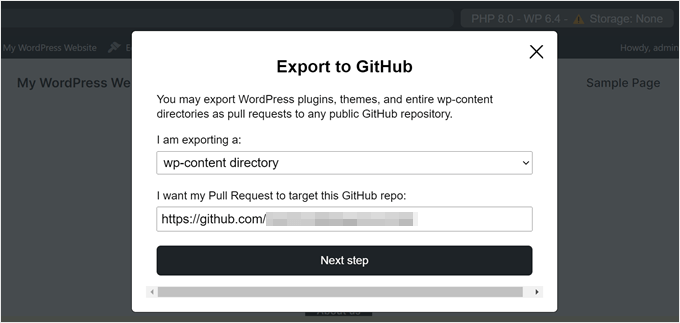
در این مرحله، ادامه دهید و نوع فایلهایی را که صادر میکنید انتخاب کنید: افزونهها، تمها یا فهرست wp-content. اگر میخواهید افزونهها، تمها، فایلهای رسانهای، ویجتها، منوها و فونتها را صادر کنید، آخرین گزینه را انتخاب کنید. همچنین باید URL مخزن GitHub را که میخواهید سایت را به آن صادر کنید، مشخص کنید. سپس، روی دکمه «Next step» کلیک کنید.

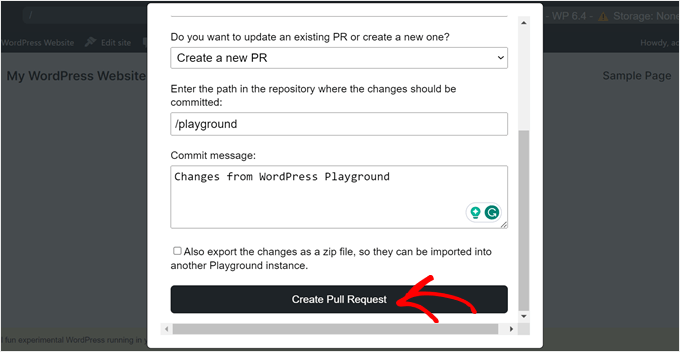
هنگامی که این کار را انجام دادید، باید انتخاب کنید که آیا یک درخواست کشش جدید ایجاد میکنید یا یک درخواست موجود را بهروز میکنید. برای اهداف نمایشی، ما اولین گزینه را انتخاب میکنیم. پس از آن، مسیری را در مخزن وارد کنید که تغییرات باید در آن انجام شود. همچنین باید یک پیام commit وارد کنید تا مشخص کنید با استفاده از زمینبازی وردپرس چه تغییراتی ایجاد شدهاست.
پس از انجام تمام کارها، روی "Create Pull Request" کلیک کنید.

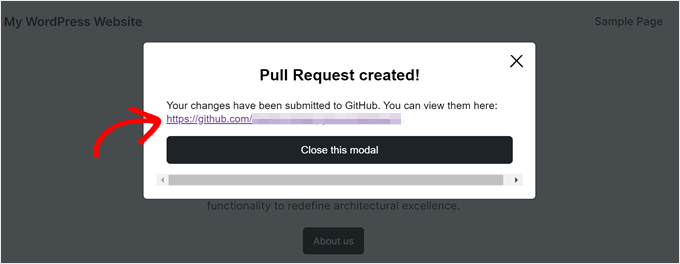
اگر اکسپورت موفقیت آمیز باشد، وردپرس یک پنجره بازشو با پیوندی به درخواست کشش جدید نشان میدهد. فقط روی لینک کلیک کنید تا آن را در عمل ببینید.

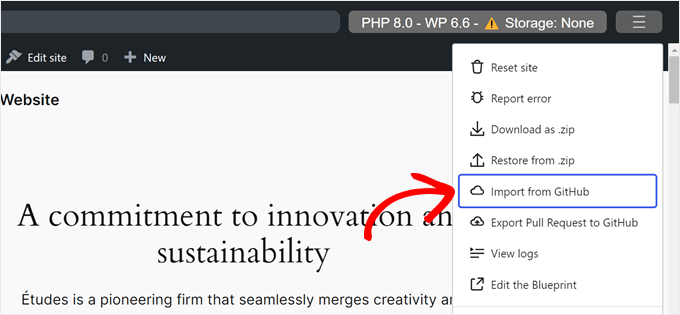
اکنون، اگر میخواهید سایتی را از GitHub به وردپرس Playground وارد کنید، کافی است دوباره روی منوی سه خطی کلیک کنید. سپس، "Import from GitHub" را انتخاب کنید.

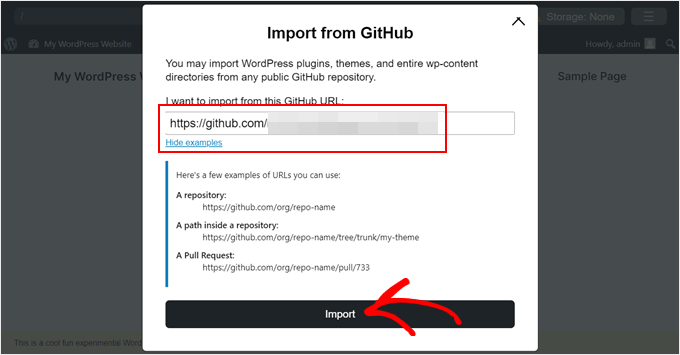
اگر یک محیط کاملاً جدید وردپرس Playground را باز میکنید، ممکن است لازم باشد کل فرآیند مجوز GitHub Playground را دوباره انجام دهید. پس از آن، فقط روی URL مخزن GitHub که میخواهید از آن وارد کنید کلیک کنید. اگر مطمئن نیستید وردپرس چند مثال ارائه میدهد.

در مرحله بعد، باید مشخص کنید چه فایلهایی را وارد میکنید: تمها، پلاگینها یا کل فهرست wp-content.
همچنین میتوانید مسیر مخزن را که از آن وارد میکنید وارد کنید. پس از انجام، به آسانی روی "Import" کلیک کنید.

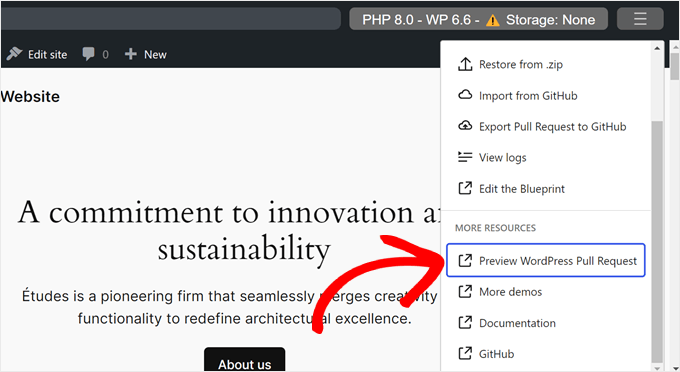
اگر ایمپورت کردن کار کند، یک پیغام موفقیتآمیز را مشاهده خواهید کرد که تأیید میکند زمینبازی وردپرس با نمونه جدید بهروز میشود. یکی دیگر از کارهایی که میتوانید با وردپرس Playground و GitHub انجام دهید، پیشنمایش یک درخواست کشش GitHub موجود از پروژه وردپرس است. بهاینترتیب، میتوانید ببینید که چه پیشرفتها و پیشرفتهایی در وردپرس ایجاد شده است و آنها را آزمایش کنید.
برای انجام این کار، میتوانید دوباره بر روی دکمه منوی سه خطی کلیک کنید و "Preview WordPress Pull Request" را انتخاب کنید.

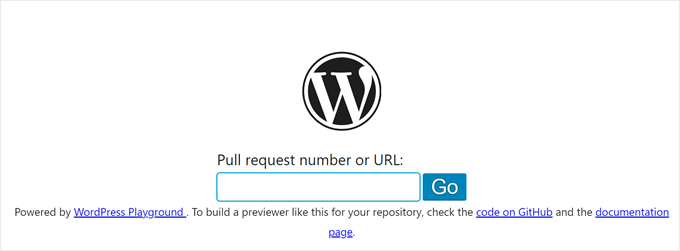
در مرحله بعد، میتوانید URL یا شناسه درخواست کشش را در قسمت مربوطه وارد کنید. پس از آن، روی «Go» کلیک کنید.

نحوه استفاده از نقشههای زمینبازی وردپرس:
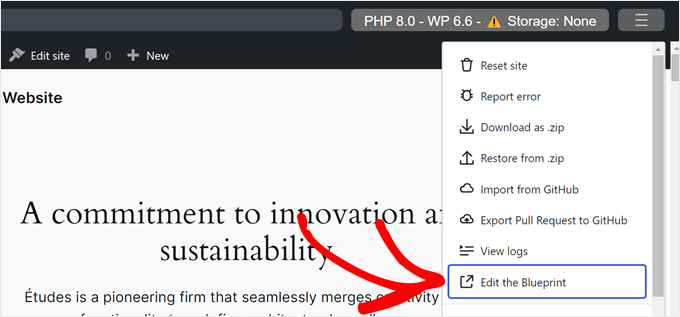
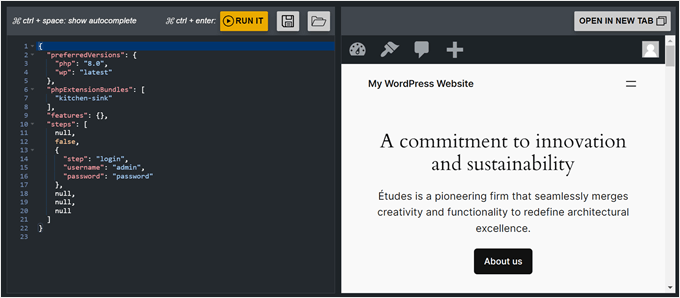
در وردپرس، طرح اولیه یک فایل JSON ساده است که به شما کمک میکند تا یک محیط وردپرس سفارشی را سریع و آسان تنظیم کنید. این شامل تنظیماتی مانند نسخه وردپرس و php برای استفاده، پلاگینها و تمهایی برای نصب، و صفحه شروع باید باشد. اگر روی منوی سه خطی در بالای صفحه وردپرس Playground کلیک کنید، میتوانید «Edit the Blueprint» را انتخاب کنید تا نسخه کد محیط خود را تغییر دهید.
در اینجا صفحه Blueprint به نظر میرسد.
از اینجا میتوانید کد را تغییر دهید، آن را در رایانه خود ذخیره کنید تا بعداً به اشتراک گذاشته شود، یا حتی Blueprint کاربر دیگری را اجرا کنید. فقط مطمئن شوید که اصول برنامه نویسی با وردپرس را میدانید تا Blueprint به درستی کار کند. میتوانید نمونههای افراد دیگر را در گالری WordPres Blueprints بررسی کنید.

چگونه زمینبازی وردپرس را در وبسایت خود قرار دهید:
اگر در حال نوشتن یک آموزش وردپرس هستید، احتمالاً تصاویری از داشبورد وردپرس اضافه میکنید تا کاربران را از طریق دستورالعملهای خود راهنمایی کنید. بااینحال، گاهی اوقات اسکرینشاتها به طور دقیق اقداماتی را که شما توصیف میکنید نشان نمیدهند.
اینجا جایی است که وردپرس Playground میتواند مفید باشد. شما میتوانید آن را در صفحه یا پست خود جاسازی کنید و به کاربران تجربه خواندن تعاملیتری بدهید. آنها میتوانند دستورالعملهای شما را با استفاده از Playground دنبال کنند.
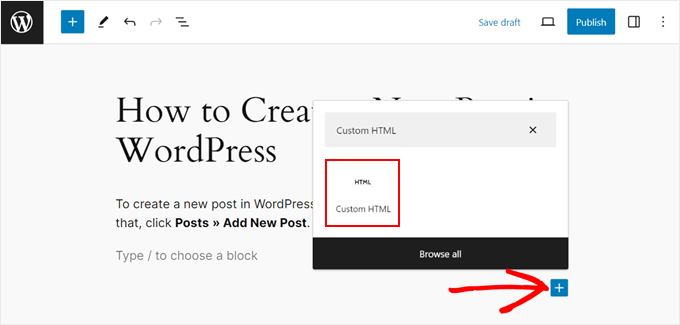
ابتدا باید ویرایشگر بلوک گوتنبرگ را برای یک صفحه یا پست باز کنید. پس از آن روی دکمه افزودن بلوک «+» کلیک کنید و بلوک HTML سفارشی را انتخاب کنید.

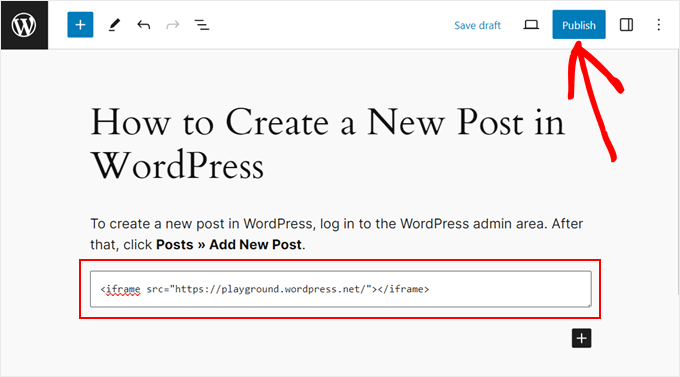
حالا، ادامه دهید و کد زیر را کپی کنید و آن را در بلوک HTML قرار دهید:
<iframe src="https://playground.wordpress.net/"></iframe>
در صورت تمایل، میتوانید برخی از پارامترهای پرس و جو را همانطور که قبلاً به شما نشان دادیم به این URL اضافه کنید. پس از آن، روی «Publish» یا «Update» کلیک کنید تا تغییرات به صورت زنده انجام شود.

زمینبازی وردپرس بسته به موضوع شما ممکن است متفاوت به نظر برسد. در مورد ما، با بلوکهای بالای آن هماهنگ به نظر نمیرسید، و خود عنصر برای تعامل با آن بسیار کوچک بود.

برای جلوگیری از این، میتوانید از این کد به جای آن استفاده کنید:
<div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div>
در اینجا، تگ iFrame در تگهای div پیچیده میشود تا جاسازی زمین بازی از بالشتک و حاشیه ظرف پیروی کند. ما همچنین ویژگی style را اضافه کردیم تا عرض iFrame را روی 100٪ ظرف آن و ارتفاع آن 500 پیکسل باشد.
در قسمت جلویی ظاهر آن به این صورت است:
نحوه گزارش خطا در وردپرس Playground:
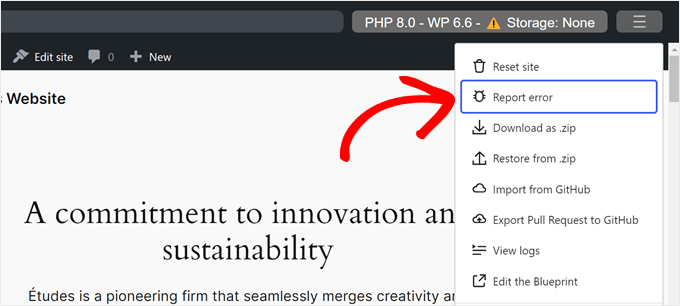
اگر مشکلی در وردپرس Playground داشتید، میتوانید آنها را به تیم وردپرس گزارش دهید تا آن خطاها برطرف شود. برای انجام این کار، میتوانید روی منوی سه خطی بالای صفحه کلیک کنید و روی گزینه «Report error» کلیک کنید.

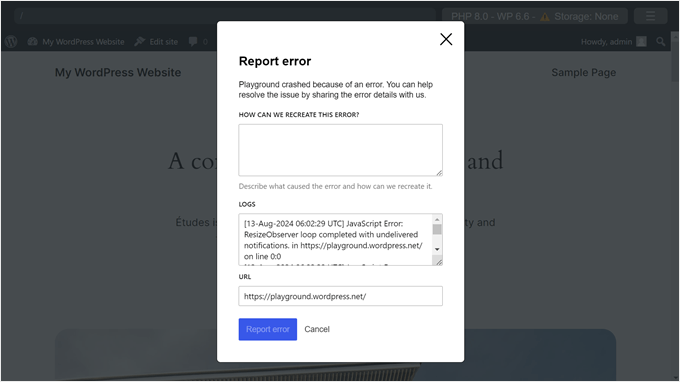
اکنون باید یک پنجره بازشو ببینید که در آن میتوانید نحوه رخ دادن خطا را توضیح دهید. شما همچنین باید URL محیط وردپرس Playground خود را وارد کنید تا تیم ببیند دقیقا چه اتفاقی افتاده است.
پس از انجام، فقط روی "Report error" کلیک کنید.

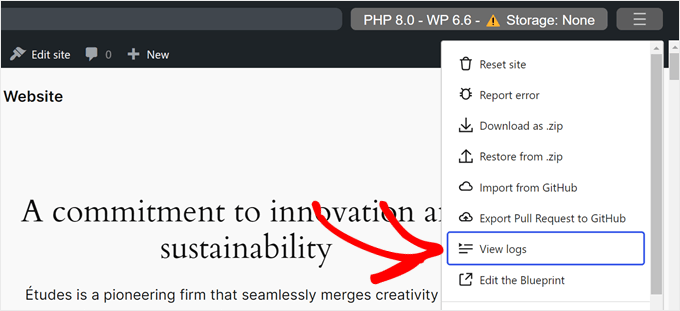
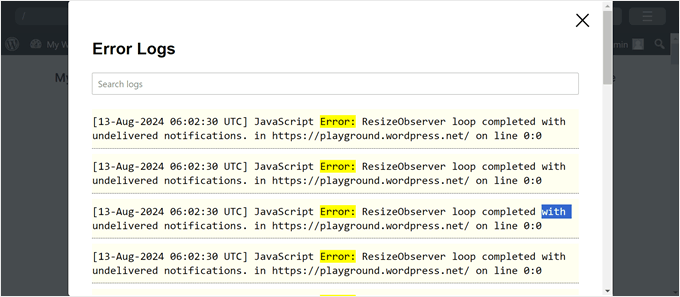
علاوه بر این، WordPress Playground به شما امکان میدهد گزارشهای خطای محیط خود را مشاهده کنید. می توانید این کار را با کلیک مجدد بر روی منوی سه خطی انجام دهید و "View logs" را انتخاب کنید.

اکنون یک پنجره ظاهر میشود و لیستی از خطاها را به شما نشان میدهد.
در اینجا به نظر میرسد:

سؤالات متداول در مورد WordPress Playground:
بیایید نگاهی به چند سؤال متداول در مورد زمینبازی وردپرس بیندازیم.
آیا میتوانید از وردپرس در مرورگر خود استفاده کنید؟
بله، WordPress Playground به شما این امکان را میدهد که از وردپرس مستقیماً در مرورگر خود استفاده کنید. میتوانید وبسایتهایی بسازید و تمها و افزونهها را قبل از نصب آنها در سایت زندهتان آزمایش کنید.
آیا میتوانم تمها و افزونههای سفارشی را در وردپرس Playground نصب کنم؟
قطعاً! میتوانید تمها و افزونهها را در وردپرس Playground نصب و تغییر دهید تا عملکرد آنها را در قسمت مدیریت بررسی کنید و از سازگاری با نسخههای خاص وردپرس اطمینان حاصل کنید.
آیا میتوانم یک سایت ایجاد شده با وردپرس Playground را در حساب میزبانی خود آپلود کنم؟
از نظر فنی، میتوانید سایت خود را از وردپرس Playground صادر کرده و آن را بهحساب میزبانی وردپرس خود وارد کنید. بااینحال، ازآنجاییکه وردپرس Playground از پایگاهداده SQLite استفاده میکند، ممکن است لازم باشد پایگاهداده را به MySQL تبدیل کنید تا سایت بهدرستی روی یک سرور وب اجرا شود.
چگونه پلاگینها و تمهای وردپرس را بهصورت محلی اجرا کنم؟
برای اجرای پلاگینها و تمهای وردپرس در یک محیط توسعه محلی، ابتدا باید یک سایت وردپرس محلی ایجاد کنید. توصیه میکنیم آموزش ما در مورد نحوه ساخت یک سایت وردپرس محلی را برای دستورالعملهای گامبهگام بخوانید.
امیدواریم این مقاله به شما کمک کرده باشد که بفهمید وردپرس Playground چیست و چگونه از آن در مرورگر خود استفاده کنید.


























